Thiết Kế Website
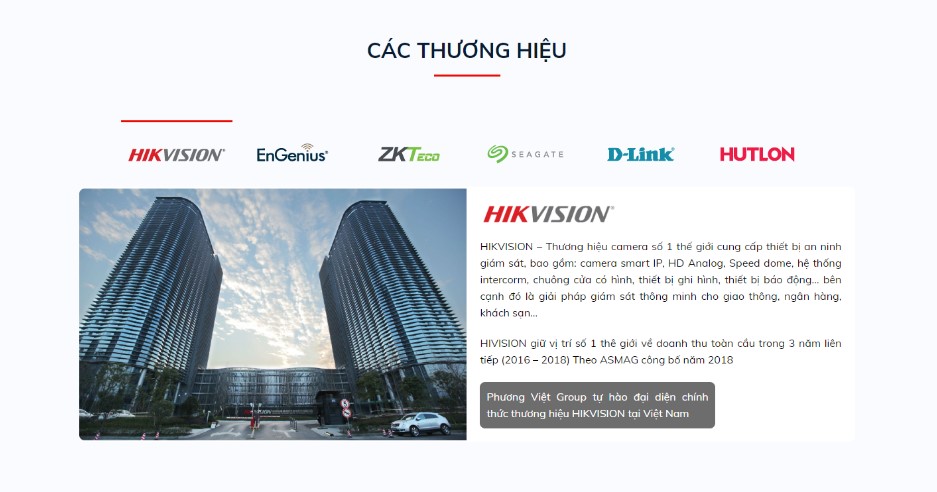
Thêm hình ảnh vào tiêu đề Tabs element của Flatsome
Tùy chỉnh CSS Tabs element Flatsome trở nên đẹp hơn. Đặc biệt là có thể cấu hình thêm hình ảnh vào tabs elements.

Sử dụng UX Block trong giao diện Flatsome, HTML và CSS để thêm ảnh và Tabs
Bước 1: Chèn đoạn mã HTML vào nơi mà mình cần tạo tabs. Mỗi tabs mình tạo cho nó 1 class riêng dùng để chèn hình riệng biệt vào đó. Class .thuonghieu1 tương ứng với nội dung của ID #tab_tab-1
<div class="tabbed-content dich-vu">
<ul class="nav nav-line nav-uppercase nav-size-normal nav-center">
<li class="tab active has-icon thuonghieu1"><a href="#tab_tab-1"><span></span></a></li>
<li class="tab has-icon thuonghieu2"><a href="#tab_tab-2"><span></span></a></li>
<li class="tab has-icon thuonghieu3"><a href="#tab_tab-3"><span></span></a></li>
<li class="tab has-icon thuonghieu4"><a href="#tab_tab-4"><span></span></a></li>
<li class="tab has-icon thuonghieu5"><a href="#tab_tab-5"><span></span></a></li>
<li class="tab has-icon thuonghieu6"><a href="#tab_tab-6"><span></span></a></li>
</ul>
<div class="tab-panels">
<div class="panel active entry-content" id="tab_tab-1">HIKVITION</div>
<div class="panel entry-content" id="tab_tab-2">ENGENIUS</div>
<div class="panel entry-content" id="tab_tab-3">ZKTECO</div>
<div class="panel entry-content" id="tab_tab-4">SEAGATE</div>
<div class="panel entry-content" id="tab_tab-5">DLINK</div>
<div class="panel entry-content" id="tab_tab-6">HUTLON</div>
</div></div>
Bước 2: Các bạn sử dụng đoạn CSS sau đây và chèn vào nơi chứa được CSS. Nhớ thay đổi lại link hình ảnh nha.
.thuonghieu1 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/logo-hikvision.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
.thuonghieu2 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/Logo-engenius.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
.thuonghieu3 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/Logo-zkt.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
.thuonghieu4 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/logo-seagate.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
.thuonghieu5 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/logo-dlink.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
.thuonghieu6 a { display: block;
height: 25px;
background: url(/wp-content/uploads/2020/03/logo-hutlon.png) center center no-repeat;
background-size: contain;
width: 168px;
height: 100px;}
Nguồn: https://thietkeweb24h.top/