Thiết Kế Website
Một số code hỗ trợ hiển thị đẹp hơn dành cho Woocommerce
Có rất nhiều chức năng trong Woocommerce thực sự hỗ trợ chưa tốt lắm dành cho nhà bán hàng, thiết kế website khi làm thiếu mất thông tin hiển thị sản phẩm ở danh mục, trang chủ. Do đó, mình tổng hợp lại một số thông tin cần thiết hỗ trợ trang trí cho Woocommerce trở lên đẹp hơn.
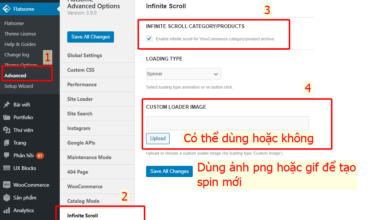
- Hướng dẫn Infinite Scroll, kéo sản phẩm vô cực trong Woocommerce
- Hướng dẫn tạo khung khuyến mãi đẹp trong Flatsome
- Hướng Dẫn Tùy Biến Font Chữ Flatsome Đơn Giản Nhất
Trong bài viết mình có tham khảo và sử dụng nguồn từ nhiều website khác nhau nhé.
1. Cách sử dụng
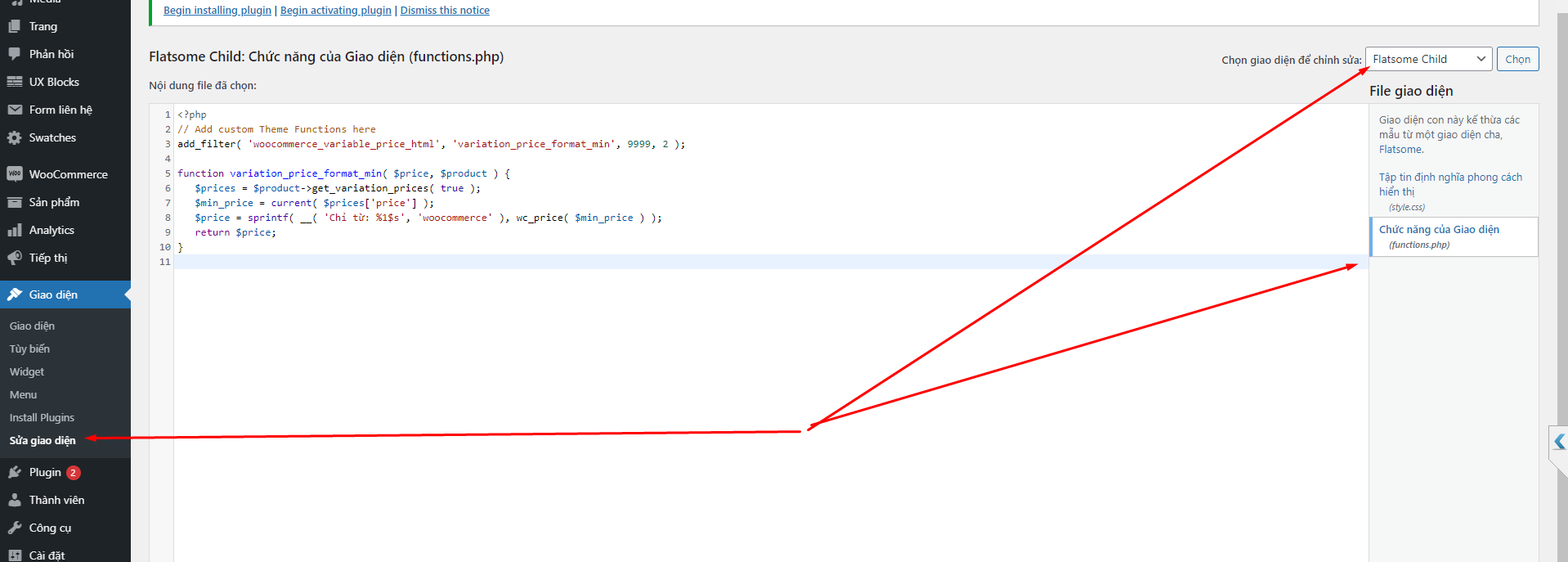
Để sử dụng, các bạn copy đoạn code dưới đây vào file “functions.php” trong mục Giao diện => Sửa giao diện

Các bạn nên tạo Child Theme để sử dụng nhé, khi nếu như theme có update thì sẽ không bị mất các đoạn code đã ghi đè vào từ đó.
2. Hiển thị giá thấp nhất trong khoảng giá của các biến thể Woocommerce
add_filter( 'woocommerce_variable_price_html', 'variation_price_format_min', 9999, 2 );
function variation_price_format_min( $price, $product ) {
$prices = $product->get_variation_prices( true );
$min_price = current( $prices['price'] );
$price = sprintf( __( 'Chỉ từ: %1$s', 'woocommerce' ), wc_price( $min_price ) );
return $price;
}
3. Code chuyển 0đ thành chữ “Liên hệ”
function devvn_wc_custom_get_price_html( $price, $product ) {
if ( $product->get_price() == 0 ) {
if ( $product->is_on_sale() && $product->get_regular_price() ) {
$regular_price = wc_get_price_to_display( $product, array( 'qty' => 1, 'price' => $product->get_regular_price() ) );
$price = wc_format_price_range( $regular_price, __( 'Free!', 'woocommerce' ) );
} else {
$price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>';
}
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'devvn_wc_custom_get_price_html', 10, 2 );
4. Chuyển giá thành “Liên hệ” khi hết hàng
function devvn_oft_custom_get_price_html( $price, $product ) {
if ( !is_admin() && !$product->is_in_stock()) {
$price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>';
}
return $price;
}
add_filter( 'woocommerce_get_price_html', 'devvn_oft_custom_get_price_html', 99, 2 );
5. Thay đổi khung giá tiền bắt mắt và hấp dẫn hơn trên trang sản phẩm Woocommerce
/*Sale price by devvn - levantoan.com*/
function devvn_price_html($product, $is_variation = false){
ob_start();
if($product->is_on_sale()):
?>
<style>
.devvn_single_price {
background-color: #199bc42e;
border: 1px dashed #199bc4;
padding: 10px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
margin: 0 0 10px;
color: #000;
}
.devvn_single_price span.label {
color: #333;
font-weight: 400;
font-size: 14px;
padding: 0;
margin: 0;
float: left;
width: 82px;
text-align: left;
line-height: 18px;
}
.devvn_single_price span.devvn_price .amount {
font-size: 14px;
font-weight: 700;
color: #ff3a3a;
}
.devvn_single_price span.devvn_price del .amount, .devvn_single_price span.devvn_price del {
font-size: 14px;
color: #333;
font-weight: 400;
}
</style>
<?php
endif;
if($product->is_on_sale() && ($is_variation || $product->is_type('simple') || $product->is_type('external'))) {
$sale_price = $product->get_sale_price();
$regular_price = $product->get_regular_price();
if($regular_price) {
$sale = round(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
$sale_amout = $regular_price - $sale_price;
?>
<div class="devvn_single_price">
<div>
<span class="label">Giá:</span>
<span class="devvn_price"><?php echo wc_price($sale_price); ?></span>
</div>
<div>
<span class="label">Thị trường:</span>
<span class="devvn_price"><del><?php echo wc_price($regular_price); ?></del></span>
</div>
<div>
<span class="label">Tiết kiệm:</span>
<span class="devvn_price sale_amount"> <?php echo wc_price($sale_amout); ?> (<?php echo $sale; ?>%)</span>
</div>
</div>
<?php
}
}elseif($product->is_on_sale() && $product->is_type('variable')){
$prices = $product->get_variation_prices( true );
if ( empty( $prices['price'] ) ) {
$price = apply_filters( 'woocommerce_variable_empty_price_html', '', $product );
} else {
$min_price = current( $prices['price'] );
$max_price = end( $prices['price'] );
$min_reg_price = current( $prices['regular_price'] );
$max_reg_price = end( $prices['regular_price'] );
if ( $min_price !== $max_price ) {
$price = wc_format_price_range( $min_price, $max_price ) . $product->get_price_suffix();
} elseif ( $product->is_on_sale() && $min_reg_price === $max_reg_price ) {
$sale = round(((floatval($max_reg_price) - floatval($min_price)) / floatval($max_reg_price)) * 100);
$sale_amout = $max_reg_price - $min_price;
?>
<div class="devvn_single_price">
<div>
<span class="label">Giá:</span>
<span class="devvn_price"><?php echo wc_price($min_price); ?></span>
</div>
<div>
<span class="label">Thị trường:</span>
<span class="devvn_price"><del><?php echo wc_price($max_reg_price); ?></del></span>
</div>
<div>
<span class="label">Tiết kiệm:</span>
<span class="devvn_price sale_amount"> <?php echo wc_price($sale_amout); ?> (<?php echo $sale; ?>%)</span>
</div>
</div>
<?php
} else {
$price = wc_price( $min_price ) . $product->get_price_suffix();
}
}
echo $price;
}else{ ?>
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) );?>"><?php echo $product->get_price_html(); ?></p>
<?php }
return ob_get_clean();
}
function woocommerce_template_single_price(){
global $product;
echo devvn_price_html($product);
}
add_filter('woocommerce_available_variation','devvn_woocommerce_available_variation', 10, 3);
function devvn_woocommerce_available_variation($args, $thisC, $variation){
$old_price_html = $args['price_html'];
if($old_price_html){
$args['price_html'] = devvn_price_html($variation, true);
}
return $args;
}
6. Hiển thị khung đánh giá sao dù chưa có đánh giá ở danh mục Woocommerce
function show_rating( $rating_html, $rating, $count ) {
$rating_html = '<div class="star-rating">';
$rating_html .= wc_get_star_rating_html( $rating, $count );
$rating_html .= '</div>';
return $rating_html;
};
add_filter( 'woocommerce_product_get_rating_html', 'show_rating', 100, 3 );
7. Code việt hóa theme WordPress/Woocommerce không cần plugin từ khóa cơ bản
/** Dich tieng viet */
function ra_change_translate_text( $translated_text ) {
if ( $translated_text == 'Old Text' ) {
$translated_text = 'New Translation';
}
return $translated_text;
}
add_filter( 'gettext', 'ra_change_translate_text', 20 );
function ra_change_translate_text_multiple( $translated ) {
$text = array(
'Mô tả' => 'Mô tả sản phẩm',
'Quick View' => 'Xem nhanh',
'Oops! That page can’t be found' => 'Lỗi 404! Trang web không tồn tại',
'It looks like nothing was found at this location. Maybe try one of the links below or a search'=> 'Chúng tôi không tìm thấy trang này trên hệ thống, vui lòng thử chức năng tìm kiếm bên dưới',
'Leave a comment' => 'Viết bình luận',
'Continue reading' => 'Đọc tiếp',
'View more' => 'Xem thêm',
'Category Archives' => 'Danh mục',
'Posted in' => 'Đăng tại',
'POSTED ON' => 'Đăng ngày',
'SHOPPING CART' => 'Giỏ hàng',
'CHECKOUT DETAILS' => 'Thông tin thanh toán',
'ORDER COMPLETE' => 'Hoàn tất đặt hàng',
'CATEGORY ARCHIVES' => 'Chuyên mục',
'MY ACCOUNT'=> 'Tài khoản của tôi',
);
$translated = str_ireplace( array_keys($text), $text, $translated );
return $translated;
}
add_filter( 'gettext', 'ra_change_translate_text_multiple', 20 );