Thiết Kế Website
[Flatsome theme] – Tạo menu xổ ngang trong Widget Area
Chào các bạn, nếu đã từng chèn một menu bất kỳ vào Widget Area trong website sử dụng theme Flatsome, chắc hẳn các bạn từng rất khó chịu khi sub-menu không xổ ngang mà bị đẩy xuống phía dưới phải không? Bài viết này chắc chắn sẽ hữu ích cho các bạn đấy, mời theo dõi “Cách tạo menu xổ ngang trong Widget Area của theme Flatsome”.
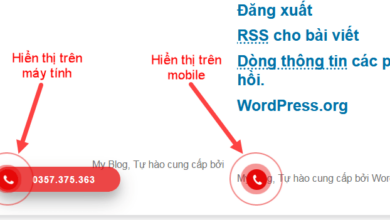
- Hướng dẫn tạo thanh Float menu bám sát lề cho website WordPress
- Thay đổi giao diện thông tin chuyển khoản khi đặt hàng Woocommerce
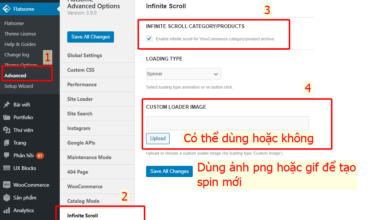
- Hướng dẫn Infinite Scroll, kéo sản phẩm vô cực trong Woocommerce

1. Tạo Menu trong Wideget Area
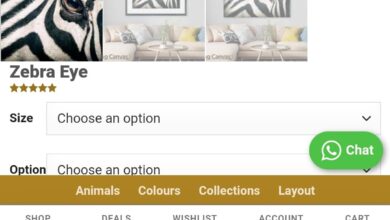
Khi làm web sử dụng UX BUILDER của theme Flatsome, chúng ta có thể thêm một menu nào đó vào vị trí bất kỳ trong trang sử dụng element “Wideget Area”.
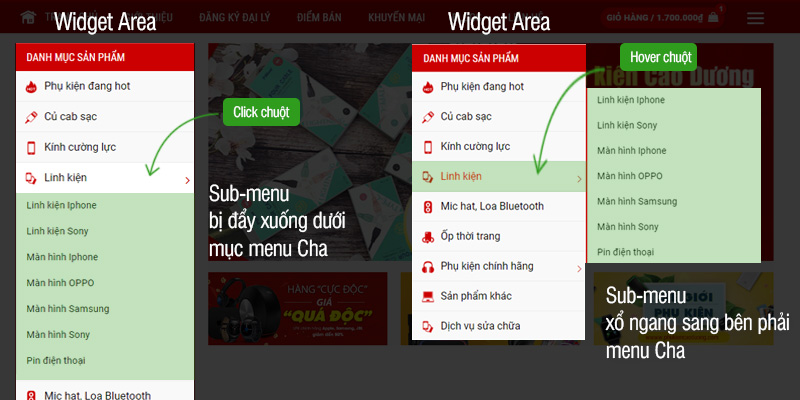
Tuy nhiên, nếu một mục nào đó của menu có các mục menu con (hay còn gọi là sub-menu) thì mặc định sub-menu của nó hiển thị cực kỳ chán (ngay bên dưới menu cha) và buộc phải Click chuột (bấm chuột) vào menu cha thì sub-menu mới hiển thị.
Vấn đề là gần như 90% người dùng Việt Nam không ưa kiểu hiển thị này, người ta quen với kiểu hiển thị menu con xổ ngang bên phải khi rê chuột vào menu Cha.
2. Sửa CSS theme Flatsome
Các bạn vào Theme => Advanced => CSS để thêm đoạn CSS sau
.widget ul.menu>li.has-child:hover >.sub-menu{display:block}
.widget ul.menu ul.sub-menu{display: none;
position: absolute;
width: 100%; left:99%;
min-height: 180px;
z-index: 999;
border: 1px solid #cc0000 !important;
background: #fff;
}
.widget .toggle{ transform: rotate(-90deg);}
Đoạn code trên nếu các bạn hiểu về CSS thì chắc sẽ nhìn ra luôn nên mình không giải thích nhiều nữa.
- Với thuộc tính border: các bạn có thể điều chỉnh đường viền của sub-menu
- Với thuộc tính background: các bạn có thể điều chỉnh mã màu nền