Thiết Kế Website
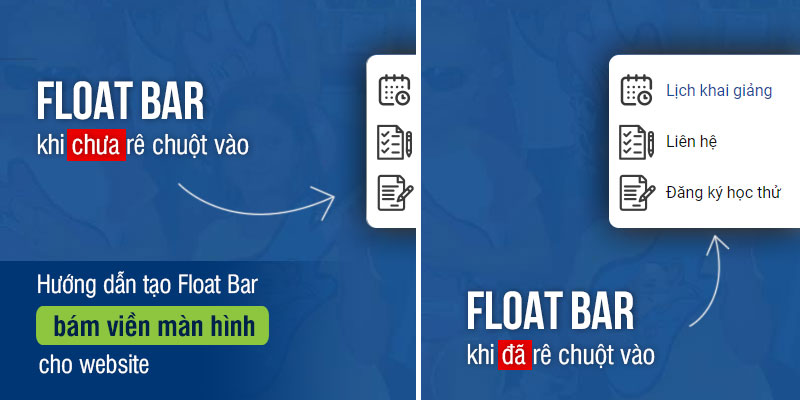
Hướng dẫn tạo thanh Float menu bám sát lề cho website WordPress
Chào các bạn, lại một dự án thiết kế website cho khách hàng mình vừa mới hoàn thành, và mỗi dự án thiết kế website luôn cần một vài thủ thuật chỉnh sửa nho nhỏ để hoàn thiện theo mong muốn của khách. Trong số đó phải kể đến các đoạn code HTML và CSS cực kỳ hữu dụng, ví dụ như thanh Float menu bám sát lề phải cho website. Bài viết này mình muốn chia sẻ với các bạn điều ấy!
- Thay đổi giao diện thông tin chuyển khoản khi đặt hàng Woocommerce
- Một số code hỗ trợ hiển thị đẹp hơn dành cho Woocommerce
- Hướng dẫn Infinite Scroll, kéo sản phẩm vô cực trong Woocommerce

Bước 1: Copy code HTML và CSS vào footer
Các bạn copy đoạn code dưới đây, sau đó chèn vào footer của theme.
<style>
.box_fixRight {
position: fixed;
top: 150px;
right: -140px;
width: auto;
transition: all 0.2s ease-in-out 0s;
z-index: 999;
}
.box_fixRight .box_content {
background: #fff;
padding: 10px;
box-shadow: 10px 0px 30px #888888;
border-radius: 10px 0 0 10px;
}
.box_fixRight .box_content .item {
display: block;
padding: 13px 10px 13px 47px;
color: #111;
}
.box_fixRight .box_content .item:hover{color:#184b9b}
.box_fixRight .box_content .item.item_1 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-1.png) no-repeat left;
}
.box_fixRight .box_content .item.item_2 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-2.png) no-repeat left;
}
.box_fixRight .box_content .item.item_3 {
background: url(https://isharevn.net/wp-content/uploads/2021/05/iconfix-3.png) no-repeat left;
}
.box_fixRight:hover {
right: 0;
transition: all 0.2s ease-in-out 0s;
}
@media (max-width: 549px){
.box_fixRight{display:none}
}
</style>
<div class="box_fixRight">
<div class="box_content">
<a href="/khoa-hoc/" class="item item_1">Lịch khai giảng</a>
<a href="/lien-he/" class="item item_2">Liên hệ</a>
<a href="#dang-ky" class="item item_3">Đăng ký học thử</a>
</div>
</div>
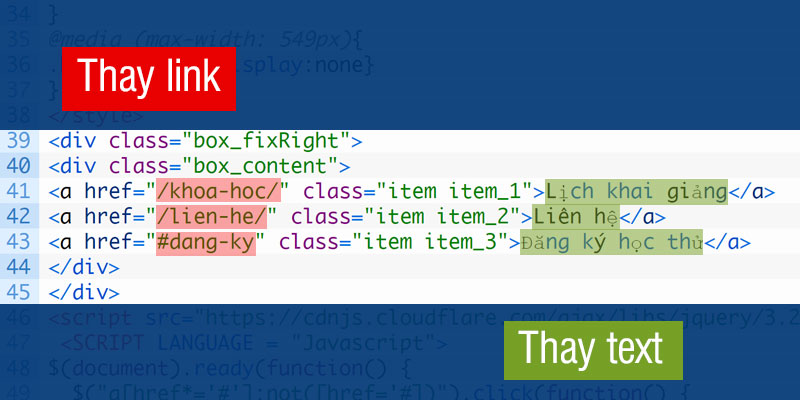
Bước 2: Thay liên kết và text
Đoạn code demo bên trên mình gắn link cho 3 chữ “Lịch khai giảng”, “Liên hệ” và “Đăng ký học thử”. Các bạn chỉ việc thay liên kết cho nó trong thẻ <a href=”thay liên kết tại đây“> như hình diễn giải sau:

Bước 3: Thay icon hiển thị
Các bạn có thể thay icon tương ứng với 3 icon trong code bằng link ảnh sau. Các bạn có thể tải ảnh về rồi up lên website của bạn hoặc có thể cứ để đó rồi sử dụng.
https://isharevn.net/wp-content/uploads/2021/05/iconfix-1.png https://isharevn.net/wp-content/uploads/2021/05/iconfix-2.png https://isharevn.net/wp-content/uploads/2021/05/iconfix-3.png