Thiết Kế Website
Thay đổi giao diện thông tin chuyển khoản khi đặt hàng Woocommerce
Để tùy chỉnh giao diện hiển thị danh sách ngân hàng khi khách chọn hình thức thanh toán chuyển khoản, các bạn làm theo hướng dẫn sau nhé. Cái này là mình lấy từ web bác levantoan nhé.
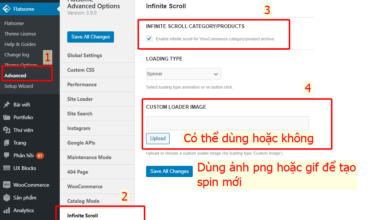
- Hướng dẫn Infinite Scroll, kéo sản phẩm vô cực trong Woocommerce
- Hướng dẫn tạo khung khuyến mãi đẹp trong Flatsome
- Chia Sẻ Khóa Học Google TagManager Miễn Phí NoPass Giải Nén
1. Copy toàn bộ đoạn code dưới đây vào file Function.php
Các bạn vào menu Giao diện => Sửa giao diện và chọn sửa file Function.php
Nếu chưa biết các bạn xem hướng dẫn tại mục 1 của bài viết Một số code hỗ trợ hiển thị đẹp hơn dành cho Woocommerce
/* * Tùy chỉnh hiển thị thông tin chuyển khoản trong woocommerce * Author: levantoan.com */add_filter('woocommerce_bacs_accounts', '__return_false');add_action( 'woocommerce_email_before_order_table', 'devvn_email_instructions', 10, 3 );function devvn_email_instructions( $order, $sent_to_admin, $plain_text = false ) { if ( ! $sent_to_admin && 'bacs' === $order->get_payment_method() && $order->has_status( 'on-hold' ) ) { devvn_bank_details( $order->get_id() ); }}add_action( 'woocommerce_thankyou_bacs', 'devvn_thankyou_page' );function devvn_thankyou_page($order_id){ devvn_bank_details($order_id);}function devvn_bank_details( $order_id = '' ) { $bacs_accounts = get_option('woocommerce_bacs_accounts'); if ( ! empty( $bacs_accounts ) ) { ob_start(); echo '<table style=" border: 1px solid #ddd; border-collapse: collapse; width: 100%; ">'; ?> <tr> <td colspan="2" style="border: 1px solid #eaeaea;padding: 6px 10px;"><strong>Thông tin chuyển khoản</strong></td> </tr> <?php foreach ( $bacs_accounts as $bacs_account ) { $bacs_account = (object) $bacs_account; $account_name = $bacs_account->account_name; $bank_name = $bacs_account->bank_name; $stk = $bacs_account->account_number; $icon = $bacs_account->iban; ?> <tr> <td style="width: 200px;border: 1px solid #eaeaea;padding: 6px 10px;"><?php if($icon):?><img src="<?php echo $icon;?>" alt=""/><?php endif;?></td> <td style="border: 1px solid #eaeaea;padding: 6px 10px;"> <strong>STK:</strong> <?php echo $stk;?><br> <strong>Chủ tài khoản:</strong> <?php echo $account_name;?><br> <strong>Chi Nhánh:</strong> <?php echo $bank_name;?><br> <strong>Nội dung chuyển khoản:</strong> DH<?php echo $order_id;?> </td> </tr> <?php } echo '</table>'; echo ob_get_clean();; }}2. Vào cài đặt Woocommerce và thay đổi thông tin ngân hàng
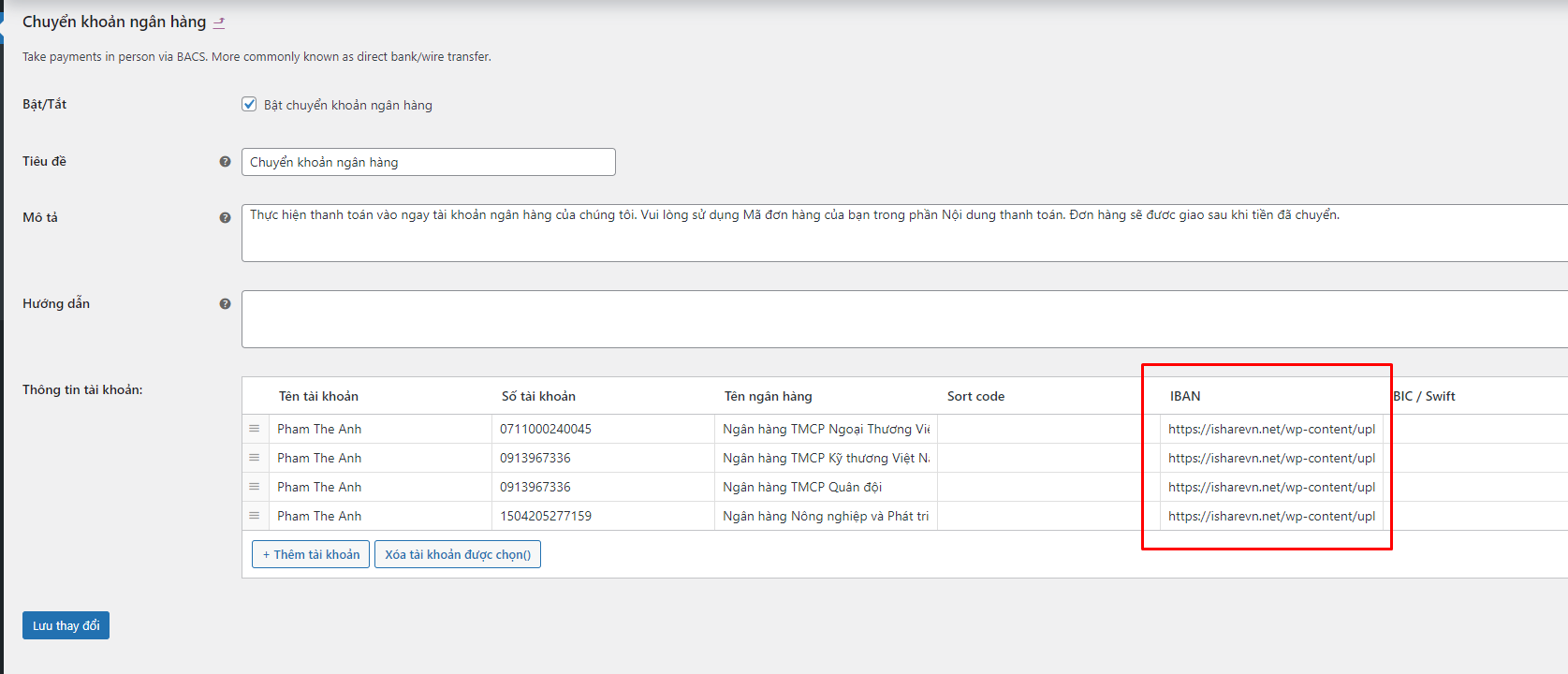
Tiếp theo, các bạn cài đặt Woocommerce => Thanh toán => Cài đặt chuyển khoản ngân hàng. Nhập thông tin tài khoản, riêng ô IBAN nhập link ảnh logo ngân hàng như hình dưới.

3. Thử đặt hàng và hưởng thành quả
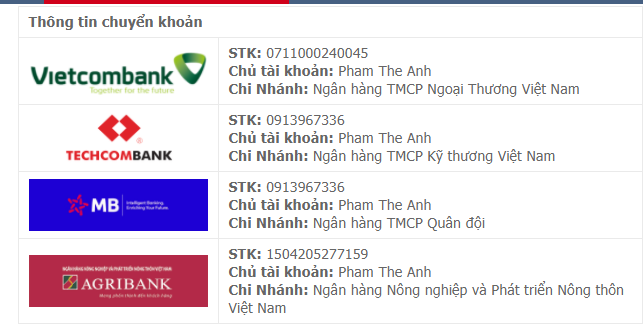
Sau khi đặt hàng thành công, các bạn sẽ nhận được giao diện đẹp mắt và sang trọng như dưới dây.

4. Một số logo ngân hàng dành cho các bạn sử dụng
Logo dưới mình đã chỉnh sửa lại kích thước. Các bạn có thể sử dụng trực tiếp bằng cách copy link img và dán vào ô IBAN