Thiết Kế Website
Hướng dẫn Infinite Scroll, kéo sản phẩm vô cực trong Woocommerce
Tính năng kéo sản phẩm vô cực – kéo đến đâu sản phẩm hiện ra đến đó thực sự rất hay và nhiều người cần nhưng chưa biết làm. Cái này thực sự rất mới, tính đến bản ngày 29/5/2020 thì nó mới được biết đến cách đó 2 phiên bản. Dành cho các bạn chưa biết, đây là tính năng Infinite Scroll của Flatsome.
- Hướng dẫn tạo khung khuyến mãi đẹp trong Flatsome
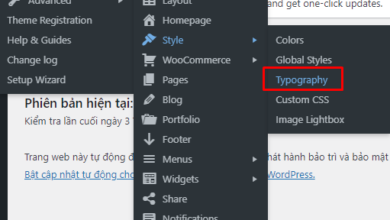
- Hướng Dẫn Tùy Biến Font Chữ Flatsome Đơn Giản Nhất
- Sử dụng LarVPS quản trị VPS thật đơn giản
Thông tin chi tiết:
Chính xác là bản 3.11 phát hành ngày 21/4/2020
--- 3.11.1 (21.04.20) ---
Security release!
This release contains a fix to harden security, we encourage you to update your sites as soon as possible.
NEW: WooCommerce 4.1 compatibility.
FIXED: Improved security in UX Builder.
FIXED: Custom portfolio slug in site map.
FIXED: Wishlist button on infinite scroll items.
FIXED: Review pagination when having extra tabs.
FIXED: Account icon live refresh in mobile preview.
FIXED: Equalize items for cross-sells after cart update.
FIXED: Slider: banner background video playback if placed in row.
FIXED: Various CSS improvements.
TWEAK: Improved rating stars alignment.
TWEAK: Product thumbnail reset when hidden by variation selection.
UPDATED: Spanish translation (Posted on).
Mình viết hướng dẫn ở đây mục đích chính là chia sẻ cho các anh em đang vọc hoặc tập tành làm web flatsome. Vì với nhiều tính năng ẩn hoặc các bạn không để ý đến. Biết đâu đấy lại là tính năng bạn đang cần.
Hiện tại Flatsome đang có sẵn tính năng Woocommerce infinite Scroll tức kéo vô cực sản phẩm. Kéo đến khi hết sản phẩm thì thôi. Nó thay tính năng loadmore hay xem thêm hoặc có thể là thay thế luôn kiểu phân trang (pagination).

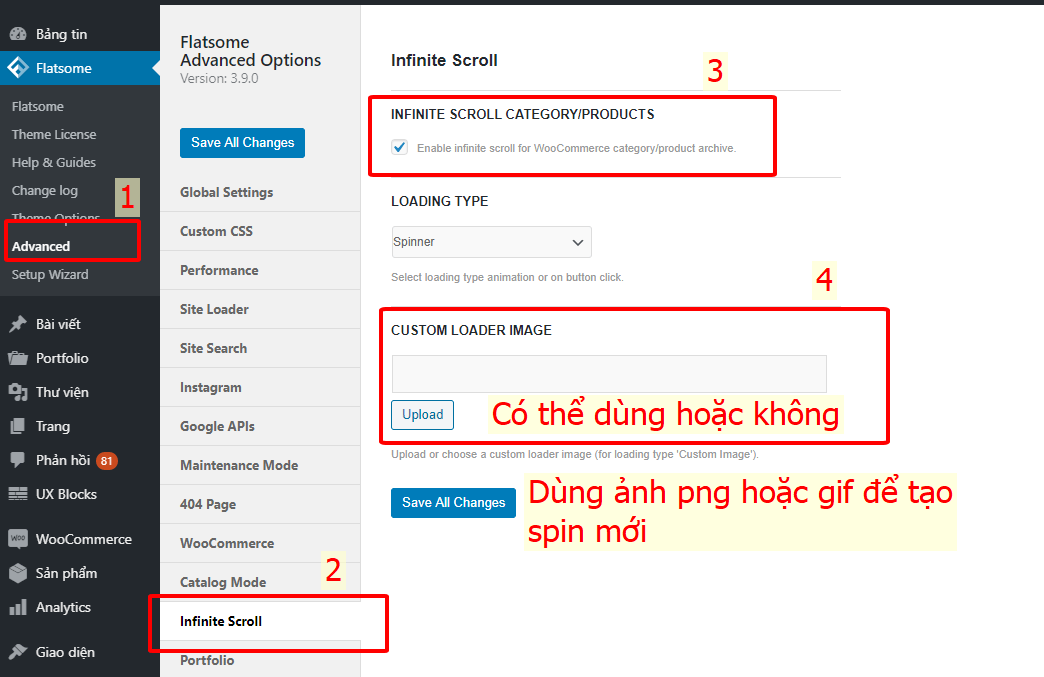
Các bạn có thể xem hướng dẫn như hình trên hoặc thực hiện theo thứ tự sau.
- Đăng nhập vào wordpress, chọn flatsome,
- Chọn tab advanced, kéo xuống chọn infinite Scroll
- Tích vào ô infinite scroll category/product.
- Các bạn có thể sử dụng thêm tùy chọn thay thể hình ảnh spin (xoay vòng) khi tải ở bước 4 nếu có sẵn một file gif. Tùy theo cách sáng tạo của bạn. Nếu không dùng, thì khi load, mặc định sẽ không có spin gì.
- Đã hoàn thành, tận hưởng nó thôi nào.