Cách chèn bài viết liên quan vào giữa bài viết WordPress tự động
Cách chèn bài viết liên quan vào giữa WordPress – Tùy biến mã nguồn WordPress theo yêu cầu của cá nhân là điều không phải ai cũng thực hiện được nếu bạn là người không am hiểu nhiều về mã nguồn hay một chút kỹ năng lập trình Website. Bản thân tôi cũng không rành lắm về mã lệnh tuy nhiên tôi biết cách sử dụng và tùy biến một số chức năng đơn giản để tạo Website theo phong cách riêng.
1. Cài đặt & kích hoạt plugin hỗ trợ Related Posts by Taxonomy
Để đơn giản cho việc hiển thị bài viết liên quan trong WordPress đầu tiên bạn hãy cài đặt Plugin Related Posts by Taxonomy Plugin về máy sau đó cài đặt và Kích hoạt Plugin để sử dụng (bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin trong mã nguồn WordPress với các phương pháp).

Sau khi cài đặt và kích hoạt thành công, các bạn không cần quan tâm các bước khai báo hay setting gì cho plugin này đâu. Vì nó chẳng có bảng option để mình cài đặt gì cả!
Ngay lúc này, các bạn có thể chèn bài viết liên quan vào widget Sidebar! Các bạn khai báo các thông số để hiển thị bài viết liên quan như: Post type (kểu định dạng hiển thị post hay page hay cả hai); Display (kiểu hiển thị có ảnh, không có ảnh hoặc chỉ có tóm tắt…); Image Display (ảnh đại diện)…
2. Chèn bài viết liên quan vào giữa bài viết
Các bạn copy đoạn code dưới đây vào trong file functions.php của theme. (Giao diện => Sửa giao diện => Chọn đúng giao diện và file functions.php)
function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= "<div class='meta-related'>".do_shortcode('[---related_posts_by_tax title=""]')."</div>";
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content );
}
return $content;
}
Các bạn nhớ xóa “—” ở trong ô [—related_posts_by_tax title=””] này nhé. Website mình cũng đang sử dụng nên khi giữ nguyên thì shortcode hoạt động và hiển thị list bài viết, các bạn không thấy code được để copy.
3. Css cho bài viết liên quan
Copy đoạn CSS dưới đây và paste vào Giao diện > Tùy chỉnh > Tùy chỉnh CSS của theme đang sử dụng là được.
.meta-related{display:block;
margin-top:10px;
margin-bottom: 10px;
}
.meta-related ul li {
list-style: square;
font-size: 15px;
margin-bottom:0px;
}
.meta-related ul li a{
color: #0092ff;
text-transform: none; }
.meta-related ul li a:hover{
color: #0072c8;
}
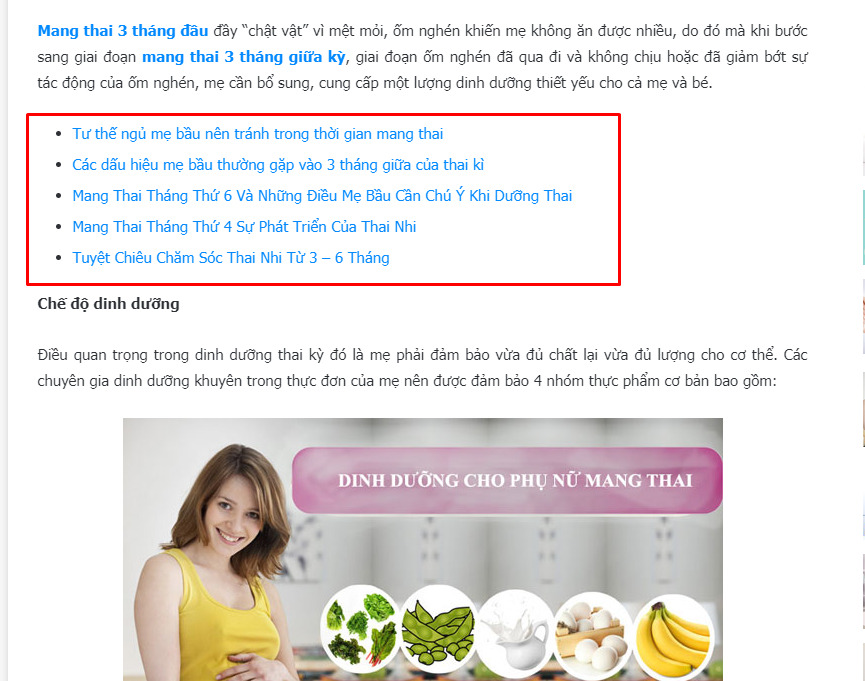
Kết quả các bạn sẽ được tất cả các bài viết đều được tự động chèn thêm bài viêt liên quan.

4. Hiển thị hình ảnh đại diện của bài viết liên quan
Các bạn tìm dòng lệnh dưới đây:
$related_posts= do_shortcode('[---related_posts_by_tax title=""]');
Rồi thay thế bằng dòng lệnh:
$related_posts= do_shortcode('[---related_posts_by_tax format="thumbnails" image_size="medium"]');
Các bạn nhớ xóa “—” ở trong ô [—related_posts_by_tax title=””] này nhé.
5. Hiện thị bài viết liên quan theo phong cách riêng
Các bạn tìm dòng lệnh dưới đây:
$related_posts= do_shortcode('[---related_posts_by_tax title=""]');
Rồi thay thế bằng dòng lệnh:
$related_posts= "<div class='meta-related'>".do_shortcode('[---related_posts_by_tax title=""]')."</div>";
Các bạn nhớ xóa “—” ở trong ô [—related_posts_by_tax title=””] này nhé.
Nguồn: huuthuan.net