Vấn đề tùy biến font Flatsome không phải chỉ dành cho người mới. Nó là vấn đề chung của tất cả mọi người. Có những bác tay ngang, hoặc chỉ đọc trên mạng, muốn tự build website vệ tinh cho rẻ… Thậm chí là cả các bác code. Đôi khi mình cũng lơ là, hoặc chưa biết cách chỉnh sao cho nhanh nhất. Hôm nay, mình xin giới thiệu với anh em cách chỉnh font chữ gần như là toàn bộ roài. Còn nếu các anh em muốn chỉnh font chữ của những mục cụ thể. Phần này chắc phải dò hoặc đặt css style cho riêng mục đó.
- Sử dụng LarVPS quản trị VPS thật đơn giản
- Hướng Dẫn Link Xác Minh Danh Tính, Mở Khóa Tài Khoản Facebook
- Link 767 – Unlock Mở Khóa Facebook Về Trong Ngày
1. Tùy chỉnh cơ bản font Flatsome

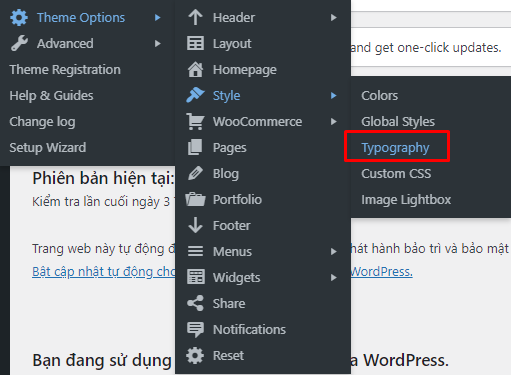
Bạn vào Theme Options => Style => Typography để tùy chỉnh font chữ.
2. Thêm CSS tùy chỉnh này vào mục Customize/Tùy chỉnh CSS
Phông chữ văn bản trong bài viết (base font):
body {font-family: "Tên phông chữ tùy chỉnh", sans-serif}
Phông chữ điều hướng (Navigation):
.nav> li> a {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
Phông chữ tiêu đề Headline( gồm các thẻ h1, h2, h3, h4… h6):
h1, h2, h3, h4, h5, h6, .heading-font {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
Phông chữ thay thế (font chữ này được mô tả bằng văn bản cho hình ảnh. Hoặc là font cho thẻ Alt mà các bác làm SEO hay tối ưu)
.alt-font {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
Tên font chữ tùy chỉnh các bạn có thể lên Google tìm các font Việt hóa đẹp, và hỗ trợ. Mình thì hay dùng “Tahoma”.
Các bạn có thể dùng chung cho tất cả như sau nhé:
body {font-family: "Tahoma", sans-serif}
.nav> li> a {font-family: "Tahoma", sans-serif;}
h1, h2, h3, h4, h5, h6, .heading-font {font-family: "Tahoma", sans-serif;}
.alt-font {font-family: "Tahoma", sans-serif;}
3. Tải lên phông chữ tùy chỉnh
Chúng tôi khuyên dùng plugin này để tải lên phông chữ tùy chỉnh: https://wordpress.org/plugins/use-any-font/
4. Phông chữ TypeKit
Chúng tôi khuyên bạn nên sử dụng plugin này để sử dụng phông chữ TypeKit: https://wordpress.org/plugins/typekit-fonts-for-wordpress/